Wednesday, October 31, 2012
Monday, October 29, 2012
Elements of Design Shape & Form
Elements of Design Shape & Form
2 Dimensional Organic Shapes



Inorganic


3 Dimensional Organic shapes



Inorganic



Wednesday, October 24, 2012
Elements Of Design Color
Elements of Design Color
Complementary Colors






Red&Green



Blue&Orange


Purple&Yellow
RED
Usually passion, anger, voilence, or energy



Blue
Usually cool, sadness, spirituality, or depression


Yellow
Usually happy, upbeat, or positive


Green
Usually life, relaxation, toxicity, or decay


Violet
Usually fantasy or playfulness


Orange
Usually fun, warmth, or informality


Tuesday, October 23, 2012
Elements of Design Lines
Elements of Design Lines
Horizontal Lines


Vertical Lines


Diagnol Lines


Curvy Lines


ZigZag Lines


Broken Lines


Horizontal Lines


Vertical Lines


Diagnol Lines


Curvy Lines


ZigZag Lines


Broken Lines


Monday, October 22, 2012
Elements Of Digital Graphics
Elements Of Digital Graphics
Lines- can be long or short, thick or thin, straight or curved, and may travel in a horizontal, vertical or diagonal direction. In CSS, a border may be solid, dashed, dotted or doubled.
Lines may be used as borders to divide areas of the site layout, or to lead the eye in a particular direction.
Shapes- you may wish to use a shape as part of your site logo, or as an element in a content header. Don’t limit yourself to only thinking of two-dimensional circles, squares or triangles; stars, spheres, and polygons can also be excellent motifs in a site design.

Texture- many websites use a solid coloured background, but a textured image which evokes a particular feeling can create added visual interest when used well.

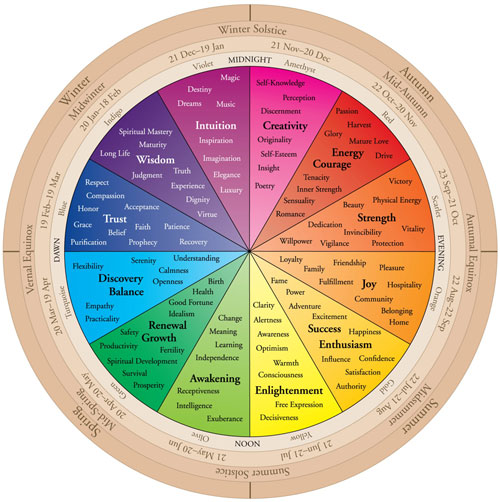
Colour- can be used to attract attention, to convey information and to evoke an emotional response.
Harmonizing/Adjacent Colours, which are very close in shade, but can lose impact when placed next to each other in a design
Complementary/Contrasting Colours, which have a few shades between them, and can work well if not used directly next to each other
Clashing Colours, which are opposites on the Colour Wheel, but can work well together if used in moderation

Subscribe to:
Posts (Atom)